
SharePoint – Site Pages trick to convert Pages to News Posts and News Posts to Pages

Changing the promoted state of SharePoint Pages and News Posts
I needed a solution which would make it easy for our intranet team to make changes to the Promoted State of Pages and News Posts in SharePoint.
We needed to quickly convert Pages to News Posts from the Site Pages Library, but also to change some News Posts promoted in error by intranet authors back to Pages.
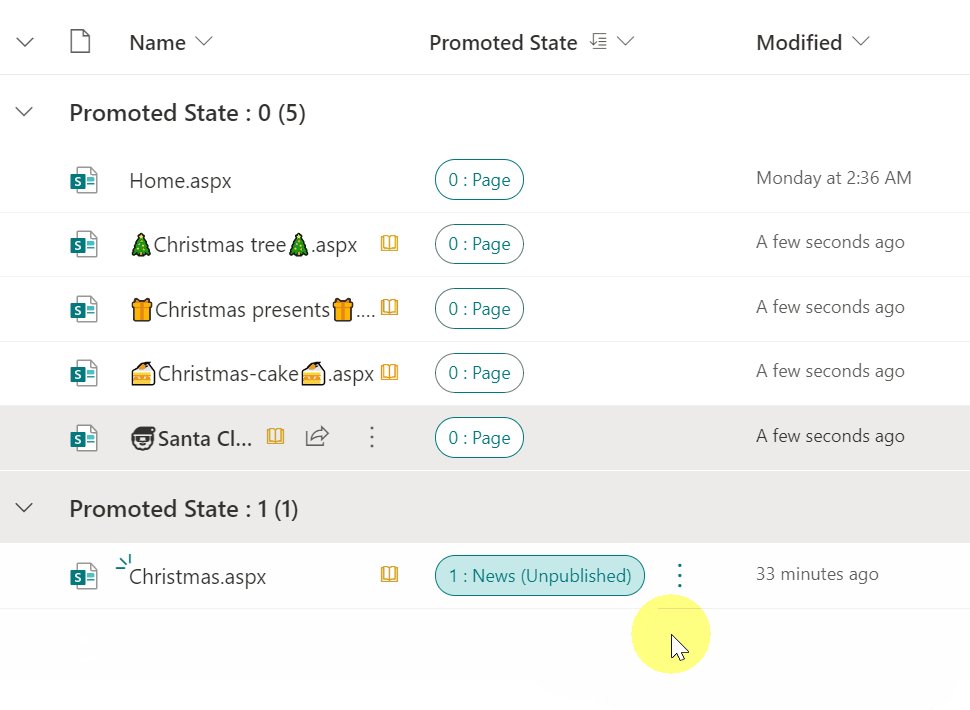
In the Site Pages library, there is a Promoted State column. Depending on the value stored in this column, you can identify whether it is a site page or a news post. The relationship between the Promoted State value and page type is as follows.
Promoted State and Page Type
-
-
-
- 0 Site page
- 1 News Post not yet published
- 2 News Post
-
-
Once a page is created as news post, it cannot easily be demoted to a site page because the Promoted State column is read only.
Forget about creating views to show the Promoted State of a Page – doesn’t work, you cant edit the cell the promoted state is in.
Here’s how to set it up:
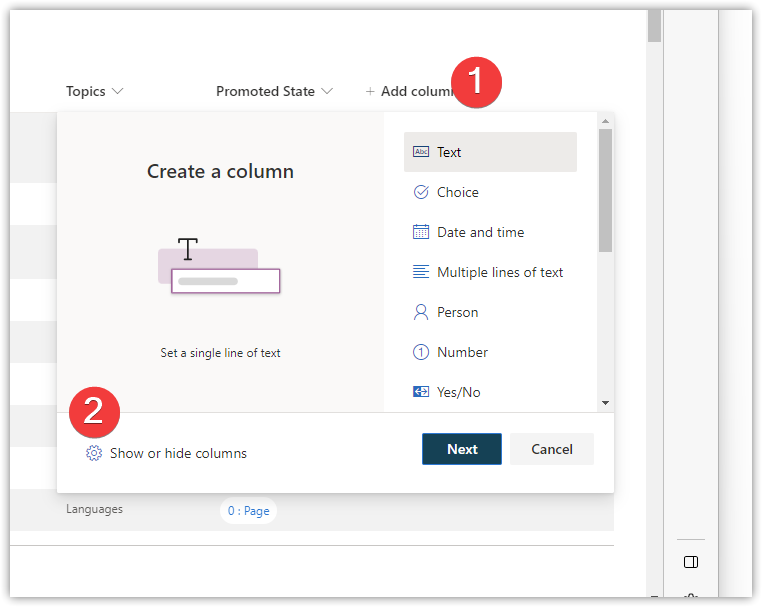
- In the Site Pages library view click Add column
- click Show or Hide columns
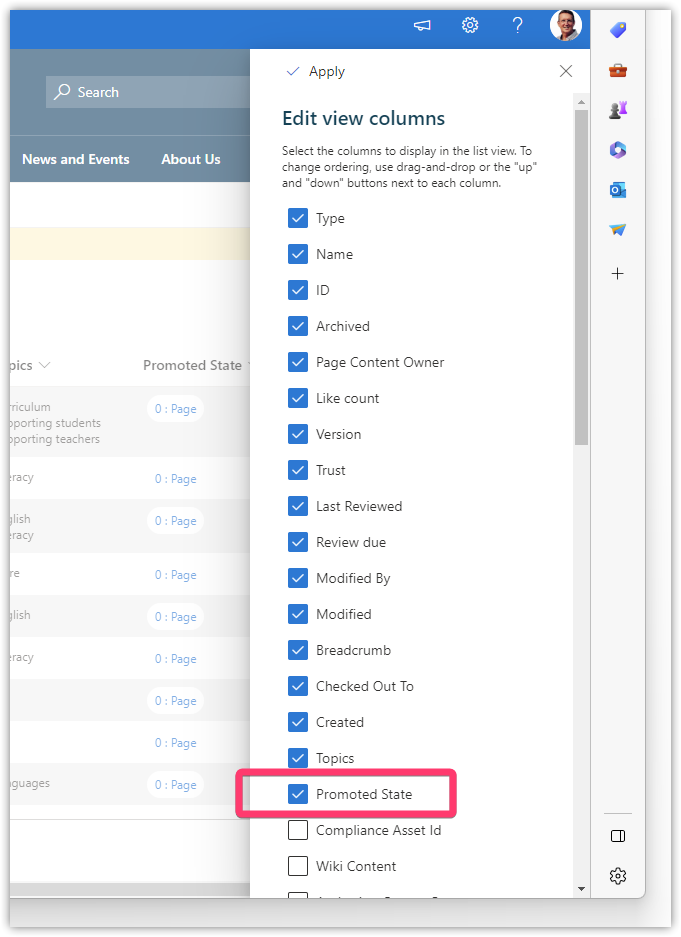
- choose Promoted State
- click Apply


Now format the Promoted State column so we can add the code to change the SharePoint News Post back to a standard SharePoint Page.
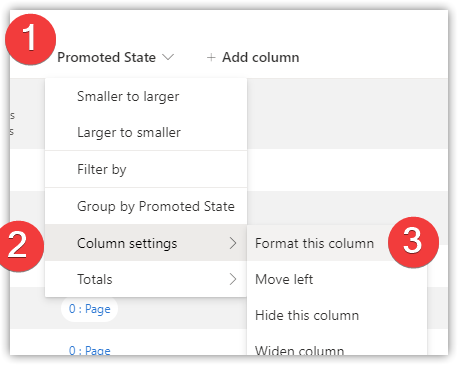
- Hover of the heading of the Promoted State column
- select Column Settings
- select Format this column
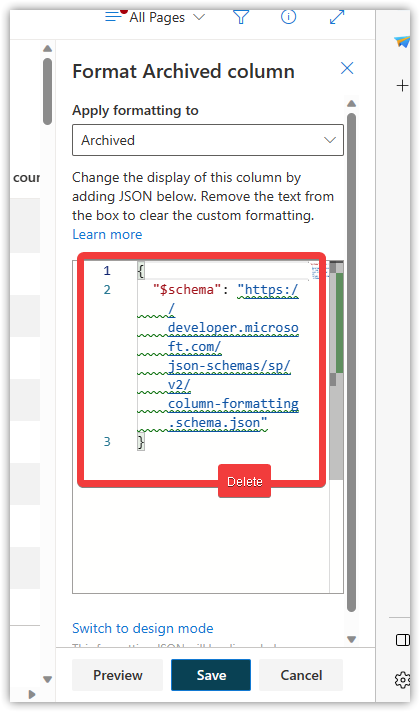
- on the formatting pane that opens select Advanced mode


Delete the default code displayed in the formatting box shown above and paste the code shown below there.
Select all the code shown below then Paste into the Advanced formatting box
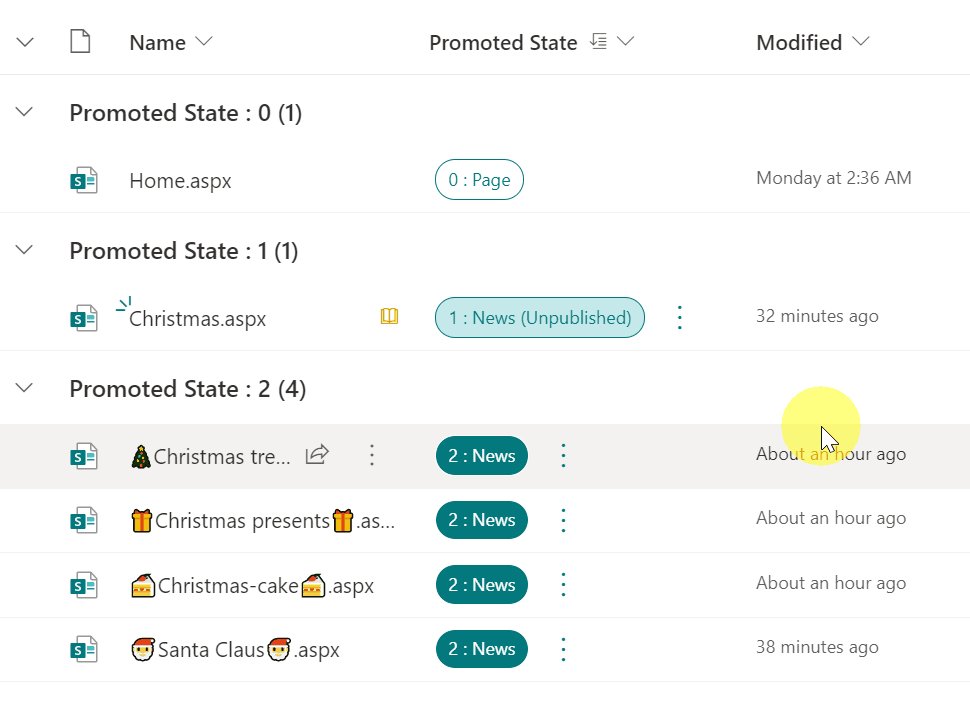
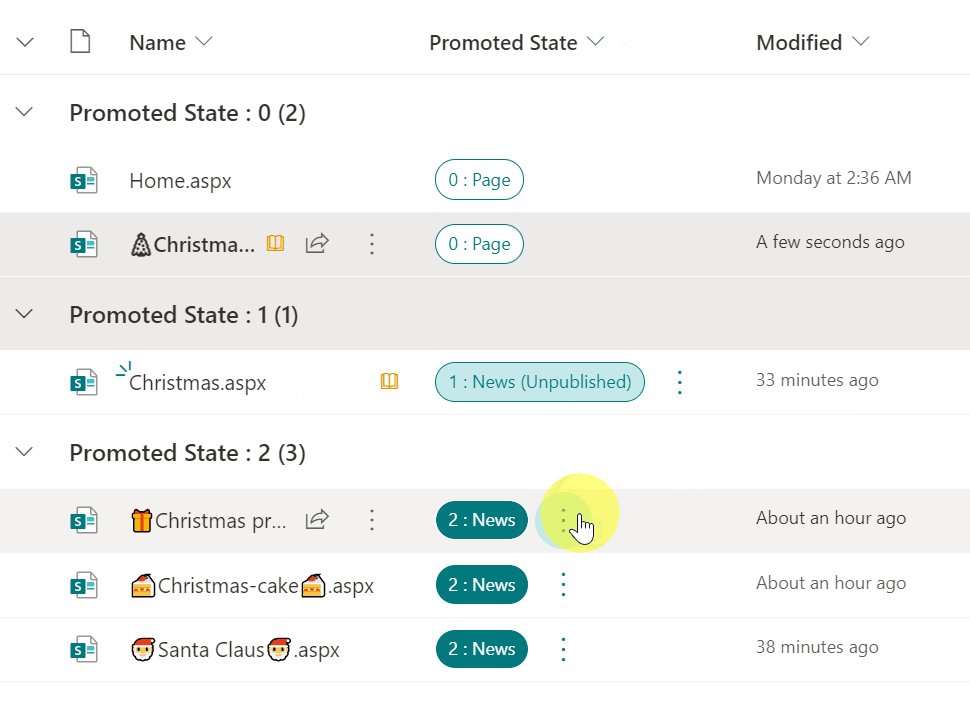
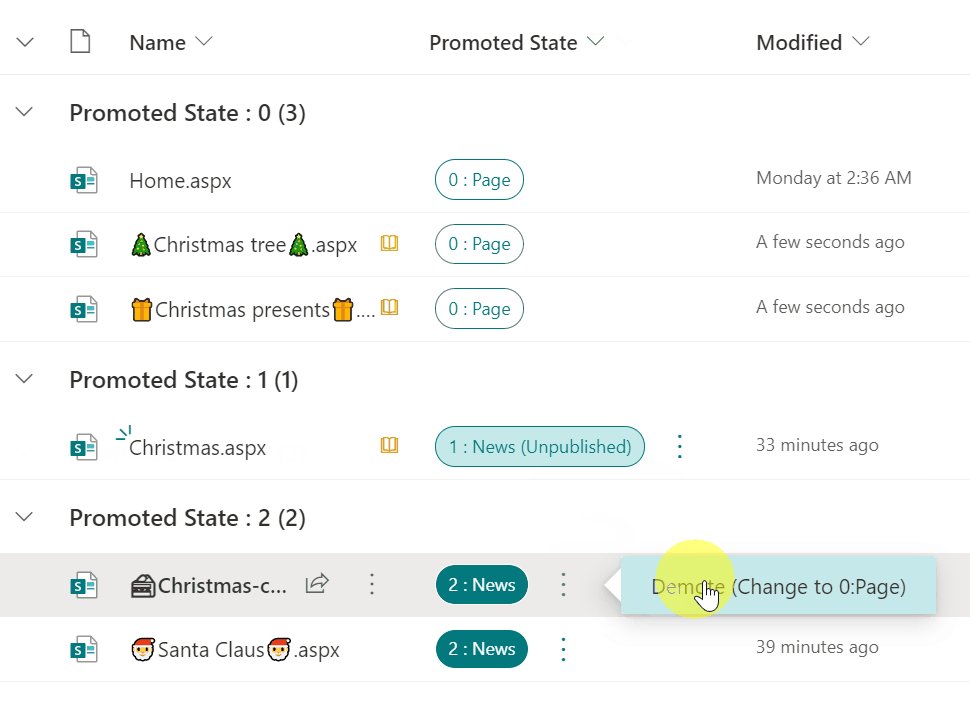
Now that you have the Site Pages list view showing the Promoted State column you can see the options available to convert Pages and News Posts.
Simply click the more options dots next to the Promoted State and choose to Demote or Promote the Page or News Post
Last step – Remember to Republish your page!